FLEUR HOTEL
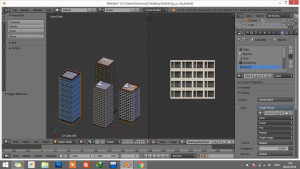
This program offers 3D simulation which embraces interactivity and creativity, focusing on a particular company that owns several buildings/branches that are spread over the world. The objective of this project is to develop student’s programming skills and also to implement materials introduced in the lectures. The simulation contains interactivity such as zooming in, zooming out, rotating and scaling. Various designs and models are used in this project, including interior and exterior designs of buildings. During the process, we are challenged to work together as a team, deciding the designs for the project and to combine the codes and designs together to form the simulation. In the process, we distributed the tasks so that each member has their own job to do.
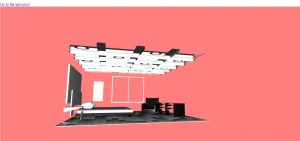
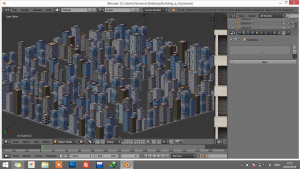
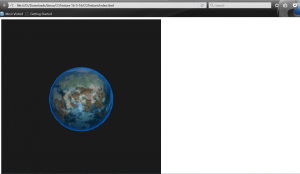
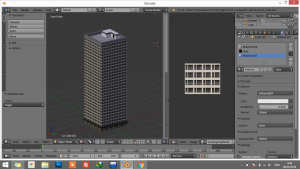
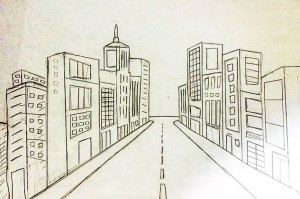
The simulation takes you to encounter an earth rotating, held on a hand model. If you click on the earth, it will direct you to another page, with different model shown. It is the model of a city. In the city page, if you click on the link provided, a building will appear along with its designs. This building is what we call ‘Fleur Hotel’, or the model of the company’s hotel design. And if you also click on the link provided on building page, you will be taken to see the interior of the room. This program can be used to portray 3D designs in an interactive way for construction before implemented in the real building.
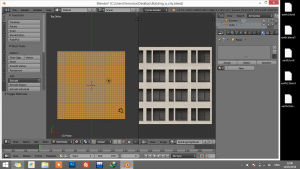
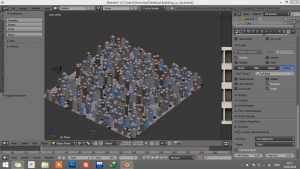
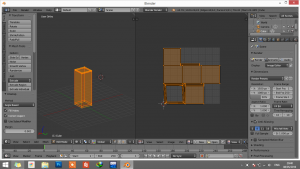
For the modelling and texturing techniques, we use Three.js modelling (polygonal model, to be specific, for the Earth) and imported 3D models from Blender. For the API, we use WebGL and for the framework, we use Three.js.
There are still many things that can be improved from this simulation, for example we can add background music, animation so the program looks fluid, and manipulate the textures to appear on the models.
Video link -> https://www.youtube.com/watch?v=xeh0s2e4PGw&feature=youtu.be